Position Fixed 下に潜り込んでしまう
その際このようにメインコンテンツがヘッダーの下に重なって隠れてしまうときの原因と解決法です ヘッダーが浮くのが原因 まず原因を図解します. デザイン上の都合でCSS で positionfixed が使われていた.

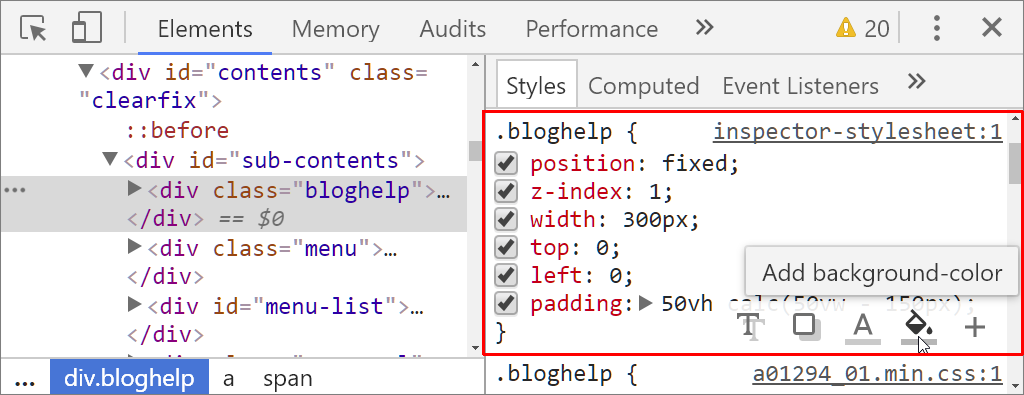
Chrome Devtools を使ってみよう 26 ページ中央の配置指定と背景暗転 At Studio Ta

Html Css ナビゲーションメニューのヘッダーエリア右側固定表示 画面幅に合わせて折り返させる設定及びトラブル例 崖っぷちからの這い上がり

今回こそ Cssのpositionを必ず理解したい アールエフェクト
ヘッダーより下の部分を動かしたいため固定したい position-fixedを使うとヘッダーが左に寄ってしまうのですが何が原因なのでしょうかそれがなければ画像の通りに表示されます body全体を中央に寄せています.

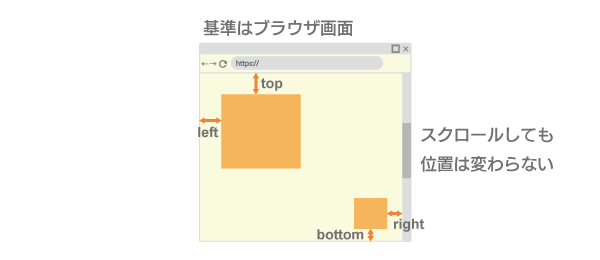
Position fixed 下に潜り込んでしまう. IOS の positionfixed バグ回避方法 2014-01-26 173232 コンピュータ. Positionで位置指定方法を選択して上記の4つのプロパティで具体的な数字を指定していくのが基本的な流れとなります 以上がpositionの基本的な情報となります positionに入る値. Z-index0の数字が高い 上 z-index0の数字が低い 下になります.
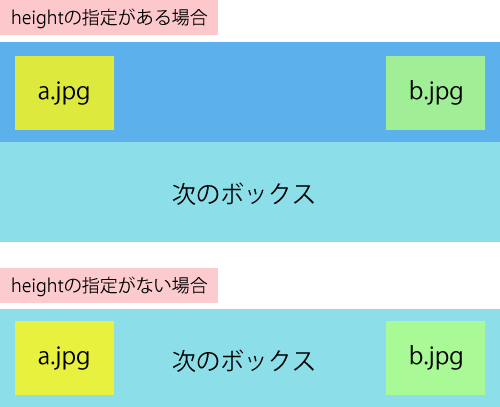
ヘッダーに positionfixed を指定. Positionをかけたボックスに対して指定ができます z-idex1などと数字で指定し数値が大きくなるほど上に重ねることができます -1や-99といったマイナスの値も入れることができるため背景のような下にもっていきたい画像を配置する時に便利です. 1つは fixed に変わるとその分の高さが消えるためコンテンツ部分が上に押し上げられてしまうという問題だ 実際に動かしてみるとわかるのだがfixedになった瞬間にサンプルのコンテンツのリスト部分がナビゲーションと書かれた要素の下に瞬時に入り込んでしまっているのが確認できる.
CSS fixedで固定したメニューの問題点 スクロール時に上のメニュー部分を追随させるためにpositionfixedを指定することがあるがこちらを指定するとtopだけでなくleftも0pxで固定になってしまう. 現状footer要素がcontentsの中に入ってしまっている やりたい動きfooterはcontentsの下に配置されてheader同様に横幅いっぱいに広げたい 前提条件footerはfooterタグを使いdivタグでfooterを作らない floatとfloatをリセットするcle. Fixedを設定した要素が画面からはみ出てもスクロールできる 背景 body のスクロールを止める.
Fixedですよね header position.

Element Position Fixed Is Related To Parent Instead To The Viewport Stack Overflow

Position復習 ヘッダーと文字や領域が重なる時の解決法 イヌノテ

Position Fixed使用時 要素が下に潜り込んでしまう現象の解決方法 Qiita

Cssのposition Absolute とは 要素を思いのままに配置する方法 侍エンジニアブログ

Position復習 ヘッダーと文字や領域が重なる時の解決法 イヌノテ
![]()
いつもお世話になっているスタイリングの話 スペースマーケットブログ

Cssでposition Fixedを使うと文字が重なる原因と対処法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正
Comments
Post a Comment